Wide range of features to track and solve issues faster
klynd provides a wide variety of services to enable you and your team to test and manage your web application more quickly and productively
Dive deep, debug faster
Pinpoint issues faster with visual and technical bug reporting
Annotated screenshots, video recording, API requests, JS errors, device and browser details - capture everything with klynd. Pinpoint bugs faster, debug deeper & deliver flawless user experiences.
Private feedback widget
Improve development and testing workflow
Securely collect and manage team input in pre-production or testing environment. klynd's private feedback widget streamlines cooperation, problem-solving, and project development.
Public feedback widget
Enable customer feedback, boost site
Collect website visitor comments in the production environment. klynd's public feedback widget lets you optimize online projects, analyze user demands, and make data-driven user experience decisions.
App integration
Integrate with your favourite softwares
Integration and sync each collected item from your website with your existing apps, including annotated screenshots, videos, and item details.
Read more about app integration!

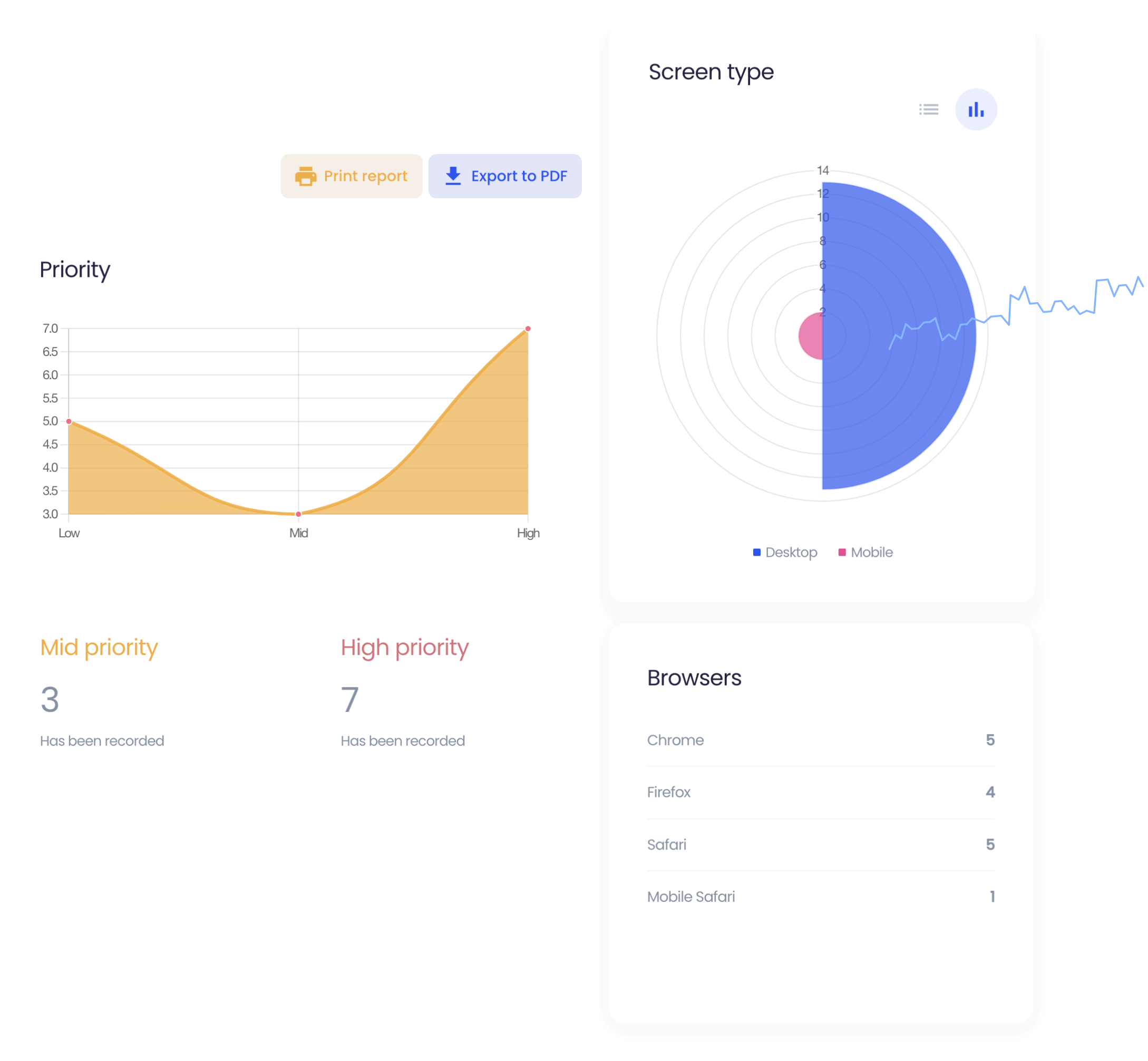
Real-time reports
Track your progress and identify issues
Get in-depth insights with real-time reports that track your web project's testing process across multiple channels to make informed decisions.
Multiple project types
Versatile types for every web project need
klynd is a flexible tool for any web project across browsers. You can create projects based on URLs or HTML files, and collect feedback easily.
URL-based
Instantly collect feedback by adding our global snippet code to your web project to track bugs and collect valuable customer feedback.
File-based
Upload your HTML-based website files using our user-friendly file manager, enabling you to initiate testing for your web project before its official launch.
klynd-portal
One-stop hub for streamlined feedback management
Control multiple projects from one central hub to simplify your web testing process, collaborate with ease, and achieve efficiency and quality with its intuitive interface and powerful features.
Notification system
Navigate projects on a unified panel
Navigate between multiple projects using a unified notification panel. Save time and maintain project organization with convenient access.
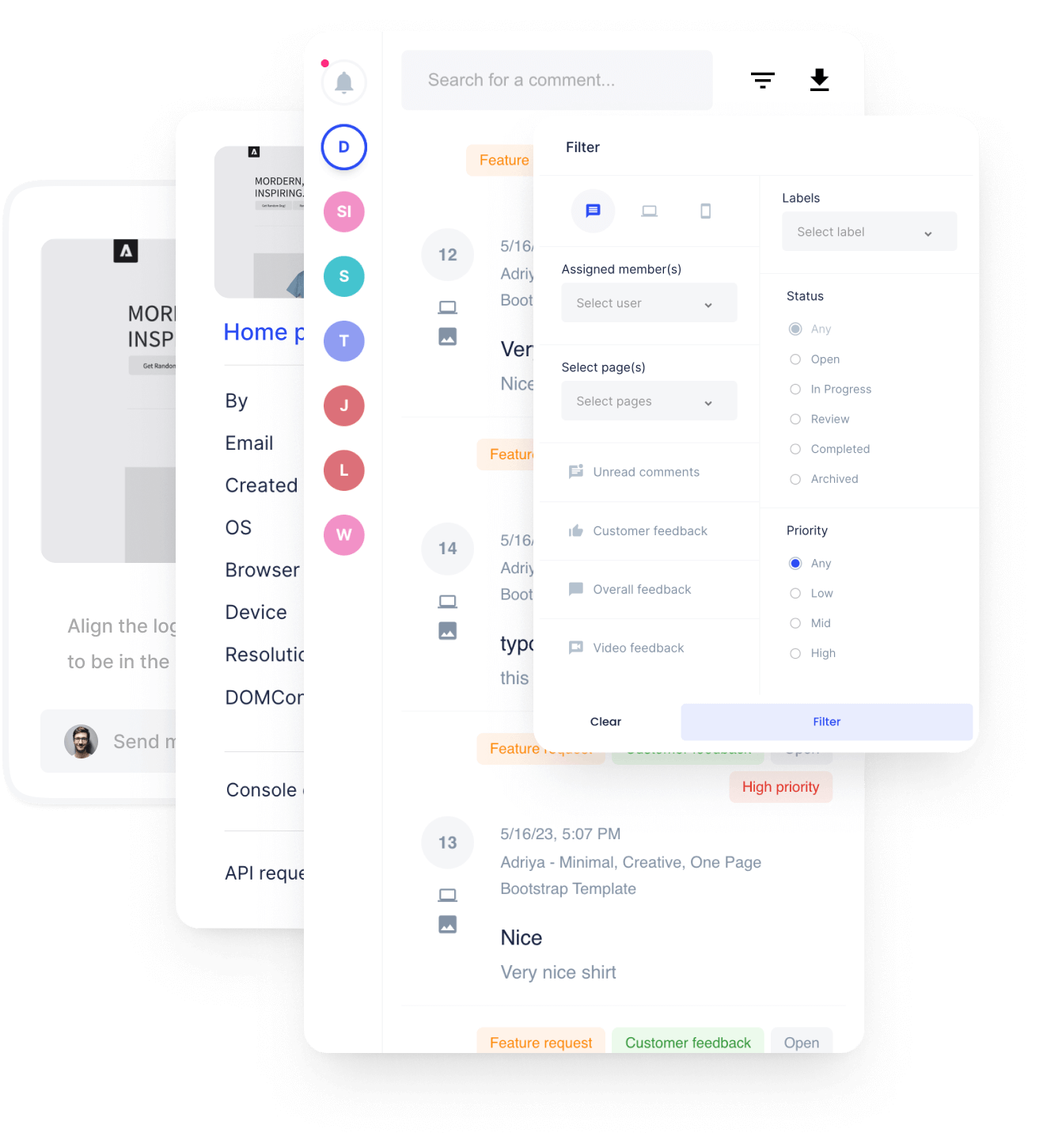
Notification filter
Manage with advanced filtering options
Sort and filter based multiple values to easily track and manage feedback across projects, ensuring effective prioritization and streamlined workflow.
Details panel
In-depth feedback details in a single panel
Discover the dedicated feedback panel to examine technical and UI details, update feedback, and seamlessly communicate with your team.

Journey workflow
Collaborate and resolve issues with feedback workflows
Track and update the progress of all of your collected items from discovery to resolution using our intuitive workflow feature.
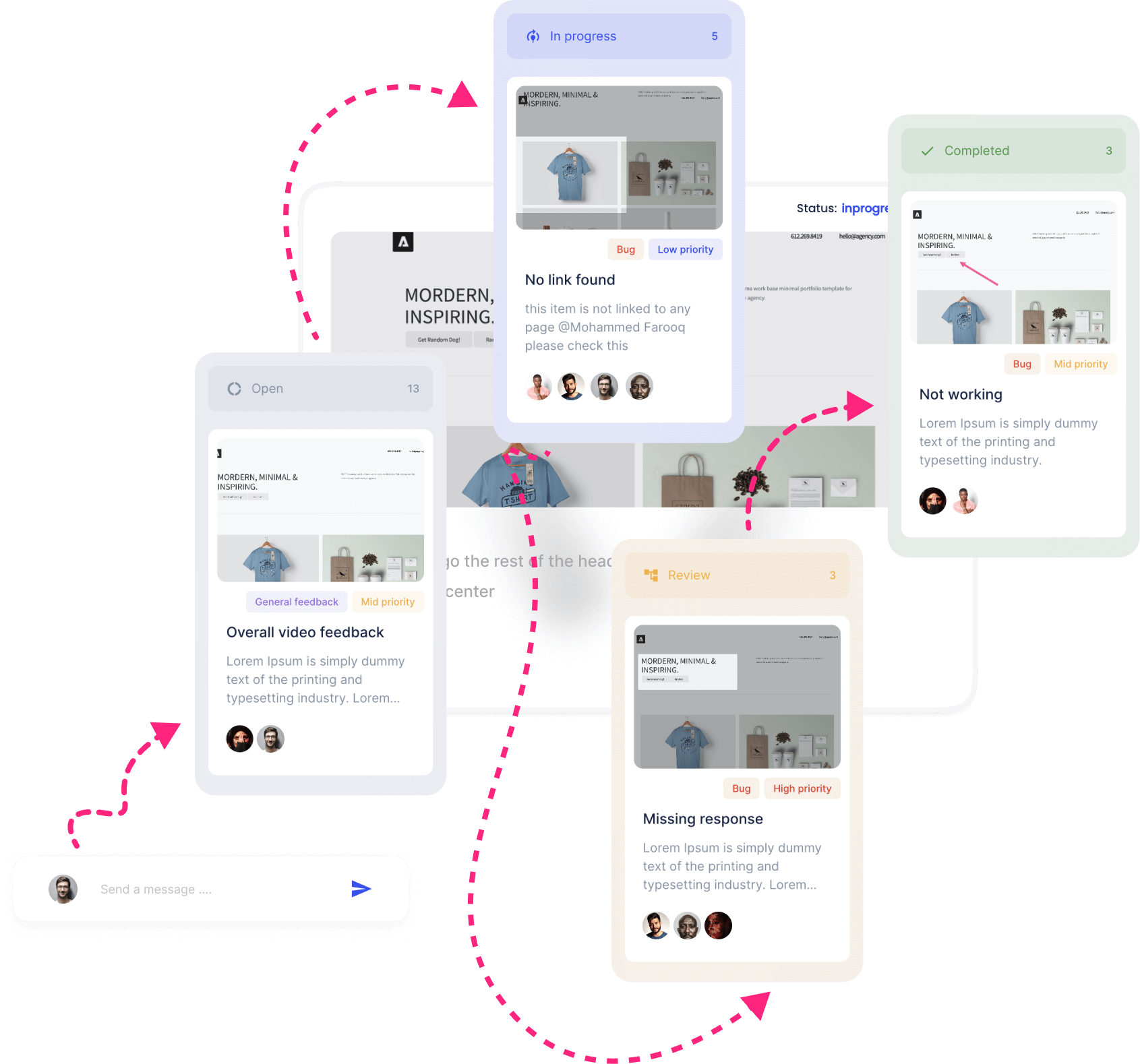
Boards
Track progress with kanban-style boards
Step into the realm of efficiently managing feedback with our dynamic kanban-style boards. Track and update item progress in real-time, from identification to resolution.

Additional features
World of limitless potential with innovative add-ons
Discover a world of possibilities with klynd's additional features, designed to elevate your bug tracking and speed up your web testing process.
Free forever
We care about your success. A forever-free widget for your web project.
Auto-sync
Auto-sync each collected item in real-time to the project connected apps.
Push-to
Fine-tune and selectively sync item to connected apps with push-to.
Priorities
Prioritize feedback for efficient issue tracking and management.
Metadata
In-depth technical, browser, and device details with each collected item.
Export-to
Export all of your collected feedback with their details to XLSX or CSV.
Assign tasks
Assigning members to reported issues and track the progress.
User activity
Gain extensive project insights through detailed activity logs.
Customizable widget
Tailor the look and choices of your widget to give each project a unique experience.
Dynamic localization
Auto-translate widget labels to English or Arabic based on the webpage locale.
Universal compatibility
Ensure seamless universal compatibility across browsers and devices.
Instant notifications
Stay informed with a real-time in-app and email notifications for updates.

